先日、モバイル版Facebook企業ページのUIがアップデートされましたね。
新しくなったデザインでは、「いいね!」や「シェア」などのユーザーアクションと、地図などの基本データが上部に表示されるようになりました。
この変更は既にiOS版では世界的に適用されており、Android版向けにも近日中にリリースされるようです。
今回の記事では、Inside Facebookの記事を基に、この新しいデザインについてと閲覧性向上のためのTIPSをご紹介します。
目次
1.新しくなった企業ページのデザインの概要
-ユーザーアクションが最上部に
-一目で地図・住所などの基本情報が把握可能に
-その他の変更点
2.投稿をページトップに持ってくるためのTIPS
1.新しくなった企業ページのデザインの概要
今回のデザインのアップデートでは、主にユーザーアクションや投稿などの配置が大きく変わりました。詳しくみていきましょう。
ユーザーアクションが最上部に
まず最初に目につくのが、カバー写真のすぐ下に並んだ「いいね!」「メッセージ」「シェア」などのユーザーアクションが集まっている箇所ですね。

以下に示しているこれまでの企業ページのデザインと見比べてみると、新しいデザインではユーザーアクションが重視されている事が伺えます。

今後はモバイルユーザーからのエンゲージメントの増大が望めるかもしれませんね。
一目で地図・住所などの基本情報が把握可能に
また、新しいデザインでは地図や住所・営業時間が一目でわかるようになっています。

お店や企業について知りたい情報が一目でわかるので、非常にユーザーフレンドリーなデザインですね。
その他の変更点
上記の目立った変更点以外にも、便利な機能が追加されています。
- 友達のいいね!の履歴や評価がある場合は表示される
- ページ管理者が閲覧している場合は、管理者画面と公開画面を簡単に切り替える事ができる
2.投稿をページトップに持ってくるためのTIPS
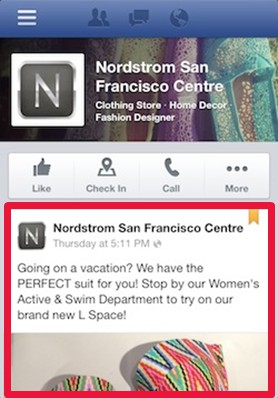
前述の通り、新しいデザインではユーザーアクションや基本データが上部に持ってこられているので、替わりにページ投稿などのコンテンツは下に押し出されてしまいます。
投稿を上に表示させる設定がある
ですが、これまでの投稿を1つだけトップに固定する事で、モバイル版のページ上部にも表示されるように設定できます。

設定方法
この設定はPC版のFacebookページで投稿をトップに固定することによって、モバイル版に反映されます。

設定方法は簡単ですが、モバイル版でもファーストビューで見せたい投稿をリーチさせるための工夫になるかと思います。
以上、『【Facebook最新情報】モバイル版Facebookの企業ページがアップデート!新デザインの概要&投稿を上に表示させる小技をご紹介。』でした。
※元記事 :http://gaiax-socialmedialab.jp/news/216
GaiaXソーシャルメディア ラボ
">by GaiaXソーシャルメディア ラボ

