GaiaXソーシャルメディア ラボの井出です。
皆さんもお待ちかねの「LINEで送る」ボタンの公式が遂に公開されました!
▼NAVERさんからの公式の発表記事
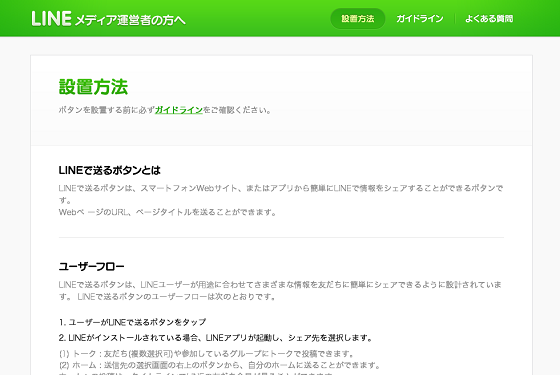
設置するには上記の2つ目のサイトをご覧下さい。そこに「設置方法はこちら」というページがあり、ボタン画像からコードまで用意してくれています。
▼LINEで送るボタンの設置方法紹介ページ

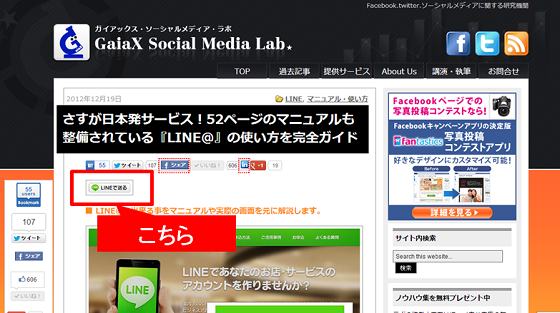
ラボでも早速つけてみた。
まだ不恰好で恥ずかしいのですが、読者の方にもイメージをつけて頂くために、ラボの、
- 【ニュース】まだユーザー側だけ?Facebookタイムラインの新しい1カラムデザインが登場(12月21日版)
- LINE@の使い方を完全ガイド!52ページのマニュアル整備を見てさすが日本発サービスと感嘆!
の記事の上部に「LINEで送る」ボタンを設置しました。

WordPressではテンプレートにも設置できるタグがある
公式の設置方法紹介ページでは、「Webサイト」「wordpressのテンプレートに記述」の2パターンの参考コードが書いてくれています。

GaiaXソーシャルメディア ラボの場合、スマホからは見ているテンプレートがPC版と違い修正に手間がかかってしまうので、取り急ぎ「Webサイト」のほうのコードを付けました。
またどなたかがWordpressのテンプレートに反映させる方法など、詳細な記事を書かれるかと思いますので、その時はその記事もご紹介させて頂きいます。
※元記事 :http://gaiax-socialmedialab.jp/line/159
GaiaXソーシャルメディア ラボ
">by GaiaXソーシャルメディア ラボ

