Facebookは現地時間の7月31日、Facebook投稿を外部サイトに埋め込みできる機能「Embedded Posts」を発表しました。
埋め込みされた投稿から、ページのいいね!・投稿のいいね!・コメント・シェアなどができるようになります。
現時点では一部のウェブサイトしか利用できないと発表されていますが、試してみたら実際に埋め込みができたので、使用感も含めて設定方法、特定したコード、留意点などをご紹介します。
■目次
1.「投稿の埋め込み」で何ができるようになるの?
2.設定方法はとても簡単
3.実際にFacebook投稿をブログに埋め込んでみた
4.埋め込みできる投稿の条件・留意点など
1.「投稿の埋め込み」で何ができるようになるの?
前述の通り、この機能を使うとブログやウェブサイトなどの外部サイトにFacebook投稿を埋め込みできるようになります。
画像のように通常のFacebook投稿と同様の形で表示され、埋め込みからページのいいね!・投稿へのいいね!・コメント・シェアなどができます。
投稿の露出度が増加するので、投稿へのエンゲージメント向上や新規ファン獲得などが期待できそうですね。
また、ブログやサイト側から見ても、Facebook投稿をいい感じに表示させる事ができるようになるので、コンテンツの幅が広がりそうです。
2.設定方法はとても簡単
埋め込みたい投稿の右上のドロップダウンメニューから、「投稿を埋め込む」というオプションを選択します。(※現時点ではこのオプションは選択できないようです)
このオプションを選択すると、下のように専用のコードが表示されるので、あとはコードをサイトに貼りつけるだけで投稿の埋め込みができます。
3.実際にFacebook投稿をブログに埋め込んでみた
さて、公式に発表された上記の設定方法はまだ利用できませんが、開発者ブログでデモンストレーションされている埋め込みのコードをソースから流用して、指定のリンク先を任意のFacebook投稿URLに変えてみたら、下のように私たちのブログにも投稿の埋め込みができました。
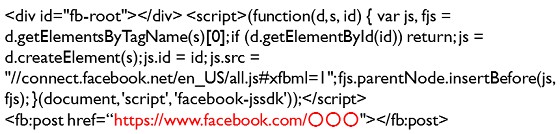
利用したコードは以下のもので、赤字の部分を任意のFacebook投稿URLに置き換えます。
公にはされていませんが、機能やコードは既に実装されているようです。
ですが、項目2でご紹介した投稿右上のドロップダウンメニューからコードを取得する、というオプションはまだ選択できないので、公式の言うところの「近々大々的に利用可能になる」のは、こちらの機能についてではないかと思います。
埋め込みの各アクションをクリックした時の反応まとめ
前述の通り、埋め込みから投稿にエンゲージメントすることができますが、各アクションをクリックしたらどうなるかを実際に確認してみました。
(1)ページへのいいね!→すぐにページのいいね!が反映される
(2)投稿へのいいね!→すぐに投稿へのいいね!が反映される
(3)投稿にコメント→個別のFacebook投稿のリンクに飛ばされる
(4)投稿のシェア→「このアイテムをシェア」ウィンドウが開く
いいね!2つは押した瞬間に反映されますが、コメントとシェアはワンクッション置かれています。また、記事へのリンクも正常に機能しています。
4.埋め込みできる投稿の条件・留意点など
以下、投稿の埋め込みに関する条件や留意点をまとめました。
- 写真・ビデオ・リンクなど、埋め込みする投稿の形式は問わない
- 埋め込みのレイアウトはカスタマイズできない
- 自身の投稿だけでなく他の人やページの投稿も埋め込みできる
- 共有範囲が公開になっている投稿のみ埋め込みができる
- 埋め込んだ後に共有範囲が(友達のみなどに)変更された場合は、「埋め込みは利用できません」というメッセージがウェブサイトに表示される
- ブログの土台の仕組みによっては、組み込んでも表示が崩れてしまう可能性がある
- 埋め込みコードはbodyタグ内ならどこに入れても良い(一応正常に機能するかどうかを確認される事をお勧めします)
- ただしまだ正式には公開されていない機能なので、現時点では試験的な利用に留めておいた方が良いかとは思います
最後に
いかがでしたでしょうか。
現時点ではFacebookは、「この新機能はCNNなどの一部のメディアのみに公開しており、近いうちにより広範なユーザーに公開する」としか伝えていません。
実際に使ってみて、埋め込みのレイアウトをカスタマイズできない点はやや痛いですが、投稿へのエンゲージメント向上が狙えそうなので、とても便利な機能だとは思いました。
本格的な公開が待ち遠しいですね。
以上、『【未公開コードを公開】ブログ・WebサイトにFacebook投稿を埋め込む方法。』でした。
※元記事 :http://gaiax-socialmedialab.jp/facebook/252
GaiaXソーシャルメディア ラボ
">by GaiaXソーシャルメディア ラボ