日本時間の本日12月12日未明、Facebookは外部サイトに埋め込む投稿のサイズが簡単に指定できるようになったことと外部サイトに設置するいいね!・シェアボタンのデザインが新しくなったことを発表しました。
今回の記事では、以前私たちのブログでも取り上げた『埋め込み投稿』のサイズの設定方法を主にご紹介します。やり方はとても簡単なので、是非ご一読ください。
■目次
1.埋め込み投稿のサイズの変え方
2.外部サイトのソーシャルボタンがリニューアル
1.埋め込み投稿のサイズの変え方
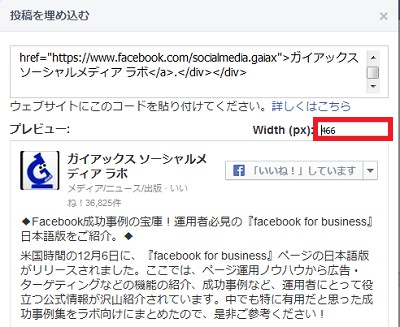
投稿のプルダウンメニューから外部へ埋め込むを選択すると、下のような画面が表示されるので、ここのWidth (px)の横に任意の横幅を入力しましょう。(単位はピクセル)
数値を入力しエンターを押すと、プレビューの横幅が変わり、上に表示されているコードも入力した数値に対応して変化します。
あとはコードを本文にコピペするだけです。
とても簡単に投稿の横幅が変えられるようになったので、ブログなどのデザインによりフィットするように投稿を埋め込むことができますね。
なお、スマホで埋め込み投稿を見る場合は、投稿が自動的にスマホ画面の横幅にフィットするように最適化されるようになっています。
2.外部サイトのソーシャルボタンがリニューアル
以前からテストされていた、外部サイトに設置するいいね!・シェアボタンのデザインのリニューアルが本格的に適用されました。
なんでも、新しいデザインのボタンをテストしてみた結果、従来のデザインよりも5%多くいいね!とシェアを獲得したとのこと。
確かに新しいデザインは色目が鮮やかなFacebookブルーで、良い感じですね。こちらに関しては特に設定を変える必要はなく、自動的に新しいボタンに変わります。
また、Like Box内のボタンも新しいデザインに対応し、『送信』ボタンはなくなりました。
以上、『【Facebook速報】埋め込み投稿のサイズが350~750pxに指定できるように&いいね!ボタンのデザインが変わりました。』でした。
※元記事 :http://gaiax-socialmedialab.jp/facebook/284
GaiaXソーシャルメディア ラボ
">by GaiaXソーシャルメディア ラボ