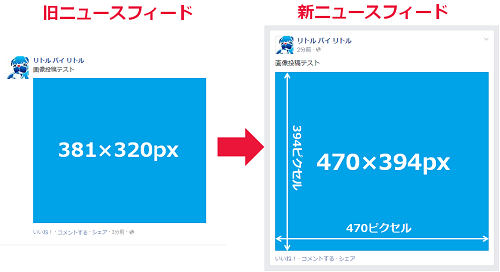
前回の記事ではFacebookページの新デザインをご紹介しましたが、今月の半ば頃からPC版ニュースフィードのデザインも変わり始めていますよね。(私にはまだ適用されていませんが…泣)
デザインの変更後、ページ運用者として気になるのはやはり『新しいニュースフィードでは画像のサイズはどうなっているの?』という点ではないでしょうか。パッと見、新デザインでは全体的に画像がやや大きくなっているように見えます。
そこで今回の記事では、画像投稿・リンク投稿をした際に、新ニュースフィードに表示される画像の大きさを解説します。
『どんなサイズの画像を投稿すれば良い感じに表示されるのか?』『サイズによって上下左右が切られることはあるのか?』といった点が気になっている方は、是非、ご参考にしてください!
■目次
新ニュースフィードに表示される画像サイズ一覧!
1.画像投稿の場合
・最大サイズは470×394px
・横長の画像は横幅が470pxになるように縮小される
・縦長の画像は縦が394ピクセルになるように縮小される
・正方形の画像は両辺が394ピクセルになる
2.リンク投稿の場合
・画像サイズは246×470px
画像投稿の場合
PC版のニュースフィードのデザインが変わってから、画像投稿やリンク投稿の画像のサイズがやや大きくなっているように見えます。
まずは画像投稿をした際にニュースフィードに表示される画像の大きさを見てみましょう。
最大サイズは470×394px
画像投稿をした際にニュースフィード上に表示される最大画像サイズは、470×394pxとなっています。
最大画像サイズをアスペクト比にすると235:197という謎の数値で、大体5:4ぐらいになりますが、必ずしもこの比率に合わせないといけない訳ではありません。その理由を説明していきます。
横長の画像は横幅が470pxになるように縮小される
画像の横幅が470px以上の画像は、横幅が470pxに縮小され、全体が切られることなく表示されます。
無理に画像の比率を前述の5:4に合わせなくても、上の画像のように十分良い感じに表示されます。横幅が470px以上の画像を投稿しても全体が切られずに表示されるという点を覚えておきたいですね。
縦長の画像は縦が394ピクセルになるように縮小される
次に縦長の画像ですが、縦が394px以上の画像を投稿した場合は、縦が394pxに縮小され全体が左側に表示されます。
かなり縦長の画像でも全体図が表示されるのは嬉しいですが、縦長になればなるほど右側の空白が大きくなるのでバランスには注意したいですね。
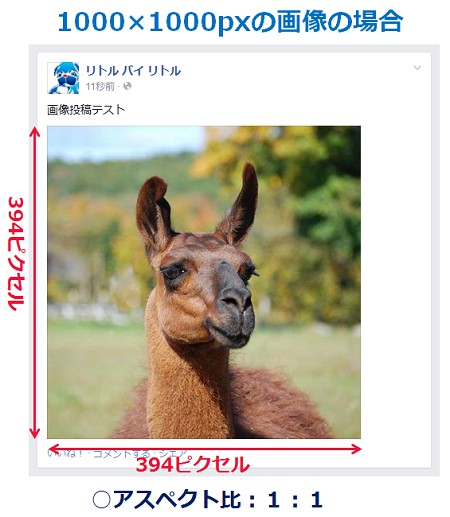
正方形の画像は両辺が394ピクセルになる
正方形の画像は、両辺が394ピクセルに縮小され全体が左に寄って表示されます。
リンク投稿の場合
新しいニュースフィードのデザインでは、リンク投稿のサムネイル画像のサイズも大きくなっています。
画像サイズは246×470px
新デザインでのリンク投稿のサムネイル画像は、246×470pxになっています。
アスペクト比は1.91:1なので、これまでと同じ比率のままサイズだけ大きくなりました。
サイズが小さいと画像は小さく表示される
リンク投稿のサムネイル画像サイズが246×470pxよりも小さい場合、画像は縮小されて左側に表示されます。
なお縮小された画像のサイズは90×90pxか154×154pxになるようですが、どちらのサイズになるかといった条件は正直わかりません…。
いずれにしてもリンク投稿の際には出来るだけ画像を大きく投稿したいですよね。
今回の変更点まとめ
【画像投稿の場合】
・ニュースフィードに表示される画像の大きさは横は最大470ピクセル・縦は最大394ピクセル
・画像が470×394よりも横長の場合、横幅が470ピクセルに縮小され元画像と同じ比率のまま全体が表示される
・画像が470×394よりも縦長の場合、縦が394ピクセルに縮小され元画像と同じ比率のまま全体が表示される
・画像が正方形の場合、縦・横が394ピクセルに縮小され全体が表示される
【リンク投稿の場合】
・ニュースフィードに表示されるサムネイル画像の大きさは470×246ピクセル
・アスペクト比はこれまでと変わらず1.91:1
・470×246ピクセルよりも小さい画像は正方形に縮小され左右が切り取られる
つまり画像が切り取られることはない?
・画像投稿の場合、大きな画像を投稿しても、PC版ニュースフィード上で画像の上下左右が切り取られることはない
おすすめ画像サイズは?
・せっかく表示される画像が特に横に大きくなったので、個人的に800×600や1200×800などの、アスペクト比がおよそ4:3や3:2になる画像が綺麗に表示されると思います。
最後に
いかがでしたでしょうか。
リンク投稿を含め、全体的に画像が大きくなったことはページ運用者にとってはありがたいですね。
更に画像が切り取られる訳でもないので、極端に縦長すぎない画像は大体良い感じに全体を表示されるようになっていると思いました。
これから画像を投稿する際には、是非ご参考にしてください!
以上、『【最新版Facebook画像サイズ】新ニュースフィードで画像の表示が変わってお困りのあなたへ!』でした。
※元記事 :http://gaiax-socialmedialab.jp/facebook/309
GaiaXソーシャルメディア ラボ
">by GaiaXソーシャルメディア ラボ