結城浩の「コミュニケーションの心がけ」2013年1月8日 Vol.041
はじめに - Webリニューアル
おはようございます。結城浩です。 いつも結城メルマガのご愛読、ありがとうございます。
早いもので、元旦から一週間が経ちました。 昨日の1月7日(月)が仕事始めだったという方も多いのではないかと思います。 年末年始はいかがでしたか。
結城はこの年始はおとそも飲まずに自分のWebページをあちこち直していました。 昨年末に家内から「あなたのサイトは文字ばかり多くてつまらない」という 指摘を受けたのが影響しています。
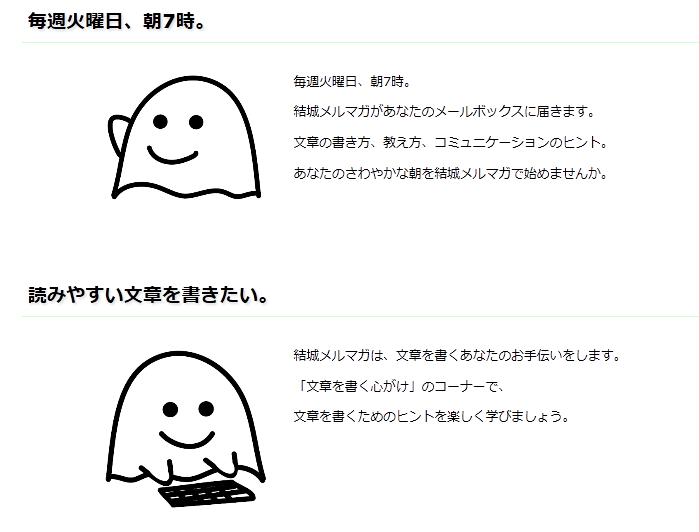
画像を多くして、説明文が必要以上に多くならないように、 情報のメリハリをつけるようにしてみました。 たとえば、以下のページなどです。
◆結城メルマガ
http://www.hyuki.com/mm/
結城のサイトはいわゆるCMS(Content Management System)のようなソフトは 使わずに、すべて手でHTMLやCSSを書いています。効率が悪いといえば悪いの ですけれど、何となく直接HTMLに触れていたいという気持ちがあるからです。
正確にいえば、HTMLを直接書いているわけではなく、 自分でMakeWebというWebページ記述言語を作って、 それを自作のPerlスクリプトで 静的なHTMLに変換してそれをサーバにアップしています。
◆MakeWeb
http://www.hyuki.com/makeweb/
現代でいえばMarkdownという言語に似ているやり方ですね。
◆Markdown
http://daringfireball.net/projects/markdown/
自分のサイトのHTMLを書いた後、他のサイトをながめてみると、
「このサイトはどうやって書いているのかな」
「このサイトは美しい」
「このサイトは使いにくい」
のような感想を抱くことが多くなりました。 つまり、単なるWebサイトの訪問者ではなく、 Webサイトの作成者としての視点でWebサイトを見ることになるからでしょうね。
いま気づいたのですが、 結城のWebサイトは自分にとって重要な商売道具の一つになるわけですから、 きちんとデザイナーさんにデザインしてもらった方がいいのかもしれませんね。 でも、うーん……(思案中)
さて、それはともかく、結城メルマガを始めましょう!
目次
- はじめに - Webリニューアル
- フロー・ライティング - はじめの一歩はおずおずと
- 本を書く心がけ - ライティング『フロー・ライティング』
- 教えるときの心がけ - 最初はいっしょに
- Q&A - 文章添削
- 次回予告 - ニコニコチャンネルで気づいたこと