結城浩の「コミュニケーションの心がけ」2017年9月19日 Vol.286
はじめに
おはようございます。結城浩です。
いつも結城メルマガをご愛読ありがとうございます。
* * *
『数学ガール6』の話。
『数学ガール6』をせっせと書いています。 しかし、なかなか完成には至りません。 この夏は第4章をがんばって書いており、 ようやくレビューアさんに送るところまでこぎ着けました。
でも、この章だけで2ヶ月もかかってしまいました…。 今年中にはなんとか残りを仕上げたいのですが、 さてどうやって進めて行きましょうかね。
いまのところは、 めげずに淡々と進めていくしかないと思っています。
あわてずあせらず着実に。
* * *
プレーンテキストの話。
先週の結城メルマガで、
「できるだけプレーンテキストで管理できるものを選ぶ」
というお話をしました。
結城がプレーンテキストが好きな理由の一つは、保存性のよさです。 ワープロのファイルなら対応アプリがなくなる危険性がありますが、 プレーンテキストなら読めなくなることはまずありません。
それから、自分でちょこちょこと加工・変換できる良さもありますね。
20年ほど前に結城は「夢空間への招待状」という文章を書きました。 これはOh!PCという雑誌向けに書いた連載記事です。 その原稿は文字コードがShift_JISで改行がCR LFのプレーンテキストでした。
しばらくして、 それをWebで公開するためにHTMLに変換するツールを作りました。 でも、元になるファイルはプレーンテキストのままです。
やがてWebがスタイルシートが使えるように進化しましたので、 私のHTMLファイルもCSS対応にしました。 でもそれは変換ツールで対応したので、 元になるファイルはプレーンテキストのまま。
そのうちに文字コードはUnicodeが主流になってきたので、 元になるファイルの文字コードをUnicode(エンコーディングはUTF-8) に直しました。文字コードは変わりましたが、 プレーンテキストであることには変わりありません。
スマートフォンやタブレットの時代になってきて、 いろんな大きさの画面に対応できるようにBootstrapを使い、 レスポンシブデザインに対応しました。 でもこれも、変換ツールで対応したので、 元になるファイルはプレーンテキストのまま。
そんなふうに変遷を繰り返してきましたが、 おおもとのファイルはプレーンテキストのまま。 文字コードを変えた程度で二十年以上を生き延びてきました。
◆夢空間への招待状
http://www.hyuki.com/dream/
結城はこのような形で進んできたことを、 とても気持ちのいいことだと思っています。 プレーンテキスト、お気に入りです。
後ほど、 そのプレーンテキストでメモを取る話題をお話しします。
* * *
画面表示とセキュリティの話。
先日、iPhoneでTwitterを使っていたら、 突然iPhoneの画面全体に、
あなたの電話番号を確認してください
というメッセージと共に私の電話番号が出て、 とてもびっくりしました。
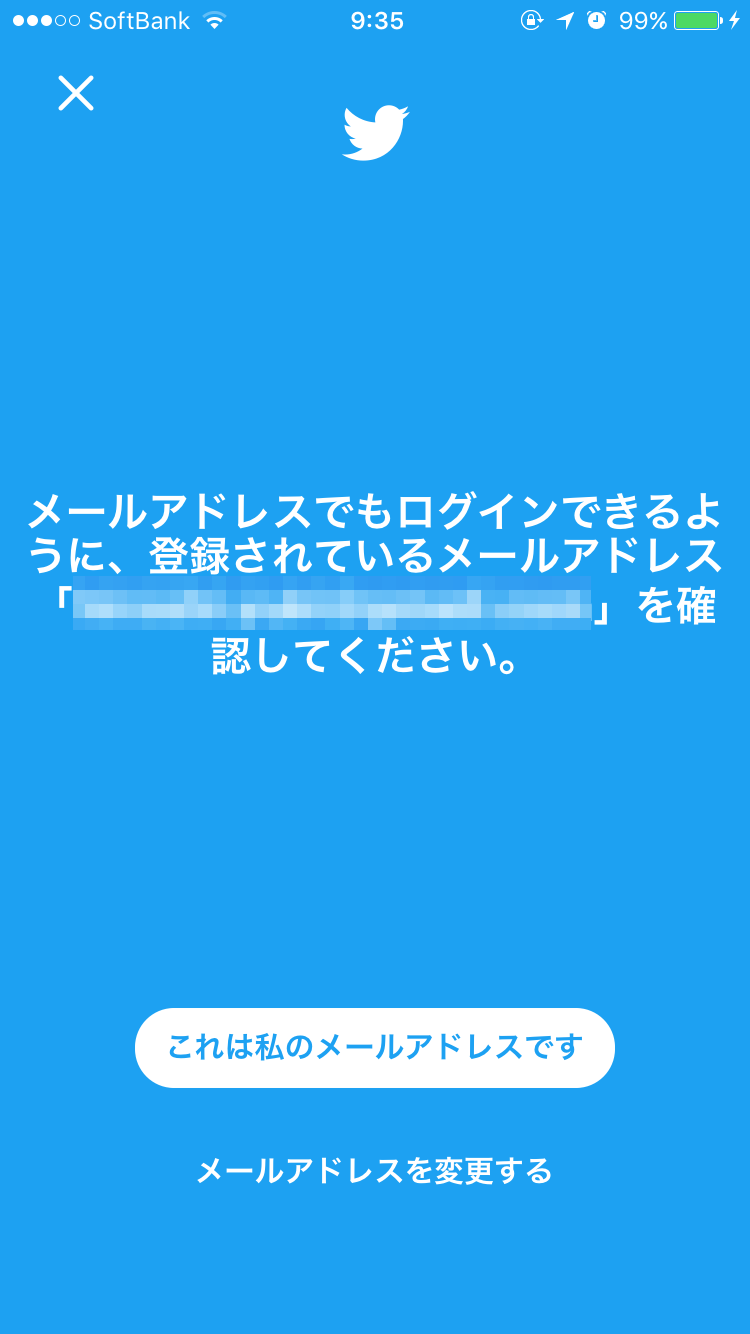
また別のとき、同じようにiPhoneの画面全体に、
メールアドレスを確認してください
というメッセージと共にメールアドレスが表示されました。 こんな感じです。
こういうのはセキュリティ的にまずいと思います。
たとえば、iPhoneでツイッターやっている様子が、 店内のビデオで録画されていたとします。 電話番号やメールアドレスがデカデカと画面に表示されたら、 意図せずして自分の情報が他者に渡る危険性がありますね。
せめて「電話番号を表示する」「メールアドレスを表示する」 前に、何かワンクッションが欲しいところです。
* * *
FacebookとCSSの話。
最近Facebookで、 不愉快な「おすすめグループ」が表示されるようになってしまいました。 消す設定をずいぶん探したのですが見つかりません。 「広告」とは違い「おすすめグループ」は設定では消せないのかもしれませんね。
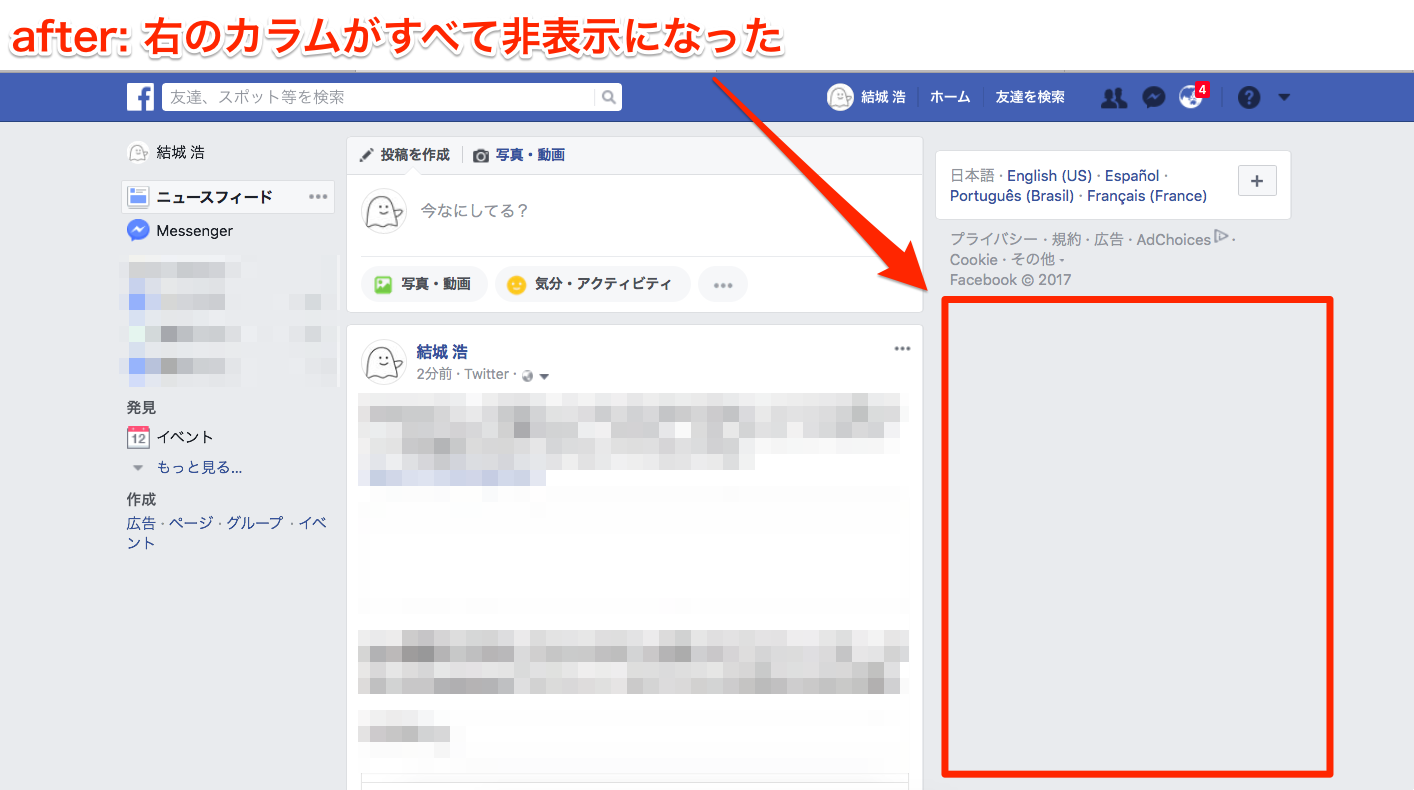
しかたがないので、 3行のスタイルシートを一つ書いて強制的に消してしまうことにしました。 以下のように、たいへん快適になりました。
◆スタイルシートで右のカラムをすべて非表示に(スクリーンショット)
MacBook Safariに限っていますが、 詳しい方法を以下に書きました。
◆Facebookで、見たくない「おすすめ」を消す方法(CSSを使う)
https://snap.textfile.org/20170912111801/
* * *
絵本の話。
先日、絵本作家の「わかやまけん」さんの話題を耳にしました。 しばらく闘病生活を送っていて、二年前にお亡くなりになっていたけれど、 ご本人の遺志でそのことは伏せられていたとのこと。
「わかやまけん」という名前を聞くと、 懐かしさでいっぱいになります。 結城は自分の子供に「こぐまちゃんシリーズ」 をよく読み聞かせしていたからです。
◆わかやまけん『しろくまちゃんのほっとけーき』
https://www.amazon.co.jp/exec/obidos/ASIN/4772100318/hyuki-22/
『しろくまちゃんのほっとけーき』では、 ホットケーキを作る手順がプログラムみたいだと思った記憶があります。 と書いていたら、松崎俊明さん( @consensive )から、 作り方の書いてある試し読みのページがあることを教えていただきました。
https://twitter.com/consensive/status/902014343146909696
私の記憶は正しかったようです。 ぽたあん→どろどろ→…→やけたかな→… という一連のプロセスが楽しく描かれていました。
プログラムというよりも、プログラムを実行したときの、 ウォークスルーならびにオブジェクトの状態遷移という趣ですね。
ところで結城は、子供に本を読み聞かせするときにはいつも、 本のタイトルと作者名を読むようにしています。 子供といっしょに表紙を見て、 「しろくまちゃんのほっとけーき わかやまけん」 と読み上げてから一ページ目に進むのです。
どうしてそんな習慣になったのか、 私自身にもよくわかりませんが、何となく、 「そのように読むべきではないか」 という直観がありました。
別に『しろくまちゃんのほっとけーき』に限りません。
『ぐりとぐら』
なかがわりえこ と おおむらゆりこ
も、
『もりのなか』
マリー・ホール・エッツ ぶん/え
まさき るりこ やく
も同じです。
毎回、表紙に書かれている通りに、 タイトルと作者名を読み上げます。 「えほんの世界」は、 そこから始まるように感じます。
たとえ作者さんが亡くなったとしても、 表紙に書かれたお名前がなくなりはしません。
その本を生み出し、 多くの人に喜びを与えているという事実は、 ずっと残るのです。
* * *
それではそろそろ、 今回の結城メルマガを始めましょう。
どうぞ、ごゆっくりお読みください!
目次
- はじめに
- 自分専用のEvernoteクライアントを作ったときのこと - 仕事の心がけ
- 価値観と《自分への適用》
- メジェド
- おわりに