結城浩の「コミュニケーションの心がけ」2017年5月9日 Vol.267
はじめに
おはようございます。結城浩です。
いつも結城メルマガをご愛読ありがとうございます。
ゴールデンウィークも終わりましたが、 いかがお過ごしでしょうか。
……と書いてみたものの、 結城自身は特に休みもなく、 普通にお仕事を続けておりました。
* * *
新刊の話。
『数学ガールの秘密ノート/積分を見つめて』の脱稿が済み、 先週はようやくちょっと一息ついた感じでした。
今回の本もいつもと同様に、 何人かのレビューアさんに読んでいただいております。 書籍が出版される前に、複数人に読んでもらい、 まちがいや、読みにくいところや、 おもしろいところを指摘してもらうのはとても参考になります。
結城はレビューアさんに無償でレビューをお願いしています。 金銭でのお礼はしていませんが、謝辞という形で感謝の意を表すことと、 編集部経由で献本させていただいています。 先日はその献本と謝辞に関する連絡メールを送りました。
毎回思うことですが、他の人に目を通してもらうのは大事です。 結城は執筆するとき、自分なりに必死で考えるわけなので、 たいていの「指摘」は想定内に収まります。 しかしながら「なるほど!」と膝を叩くような指摘も、 毎回必ずいただきますね。
とはいうものの、 レビューアさんからの指摘に優劣を付けるつもりはまったくありません。 「この部分に《の》が抜けていませんか?」という指摘も、 数式が右側にはみ出ていますという指摘も、 「この解答は数学的に誤りです」という指摘も重要なのです。
指摘だけではありません。 「ここでクスッと笑いました」や「ここ、いいなあ」という感想も貴重です。 著者である私には複数人のレビューアさんからの指摘が届きますから、 複数の感想を全体として受け止めることができます。 それを通して結城は、
「今回の本はどんなトーンで読者に見えるのか」
という予想を立てることができます。 それが自分のねらい通りになっているかどうかを考えて、 必要ならば調整をします。
レビューアさんからの指摘は、 細かいポイントで参考になるだけではなく、 そのような広い視野においても参考になるのです。
まったく感謝なことですね。
結城がインターネットを使った「オンラインレビュー」を始めたのは、 1998年の『Perlで作るCGI入門』応用編のプログラムレビューからでした (ず、ずいぶんむかしの話だ……)。
◆書籍執筆とオンラインレビュー
http://www.hyuki.com/writing/writing4.html
「自分の原稿を編集者以外の他人に見せる」なんて、 最初はとてもドキドキしたものでした。 でも現在は、他人に見せることの重要性をよく理解しているので、 このプロセスなしの執筆は考えられません。
今週は、 新刊『数学ガールの秘密ノート/積分を見つめて』 のカバーデザイン打ち合わせがあります。 予定よりずいぶん遅れてしまったので、関係者にごめんなさいしなくては……
* * *
Web連載の話。
Web連載「数学ガールの秘密ノート」の方も新シーズンが始まっています。 現在は「整数に誘われて」シーズン第2章で、 最小公倍数と最大公約数のお話。
小学生のお子さんを持つ親御さんにぜひ読んでもらいたい! と思う内容になっています。 もちろん、小学生本人に読んでもらっても問題はないのですけれど。
◆Web連載「数学ガールの秘密ノート」
https://cakes.mu/series/339
倍数・約数・公倍数・公約数・最小公倍数・最大公約数……って、 小学校時代悩みませんでしたか。結城はとても悩みました。 倍数はまだいいけれど、約数はよく意味がわからなかったですね。 しかし、その「わからなかった」経験が現在の執筆に生きるのです。 人生に無駄なし!
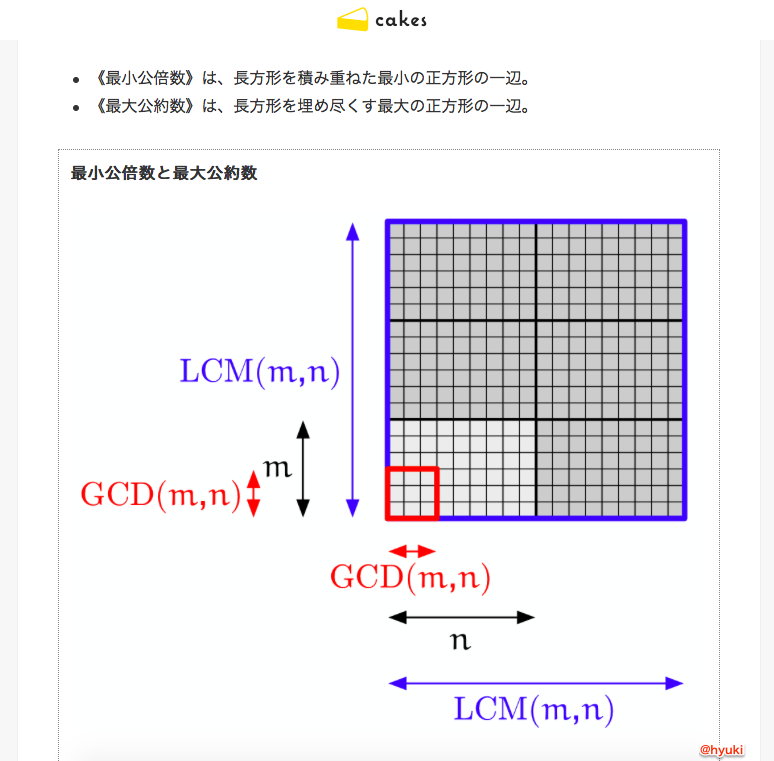
ところで、第193回「レンガを重ねて」(前編)には、こんな図版が登場します。
結城の文章と図版をベースに、 kamimuraさん(@mkamimura)がこんなプログラムを作ってくださいました。
二つの数を入れると、その最小公倍数と最大公約数とを図示するプログラムです。
◆数学 - JavaScript - いろんな場合の数での最小公倍数と最大公約数の長方形と正方形
http://sitekamimura.blogspot.jp/2017/05/javascript-hyuki.html
結城が書いた記事に、こんなふうに反応してくださるのはとてもうれしいですね! 特にWebを介したやりとりというのがいいです。 記事を書いた本人・プログラムを書いた本人だけではなく、 それを見ている多くの人が楽しむことができるからです。
文章を書く。プログラムを書く。 そしてそれらをWebで公開し、互いに楽しむ。 そのようなコミュニケーションは、 とても現代的で知的な喜びにつながっていると思います。
* * *
数式の話。
先日、@kyama0321 さんのツイートが話題になっていました。 PowerPointの数式挿入モードを使わずに数式を「構築」したという話です。
--------
パワポの数式挿入モードを知らないで数式を記述した後輩すごい(承諾済み)
https://twitter.com/kyama0321/status/856356103201759232
--------
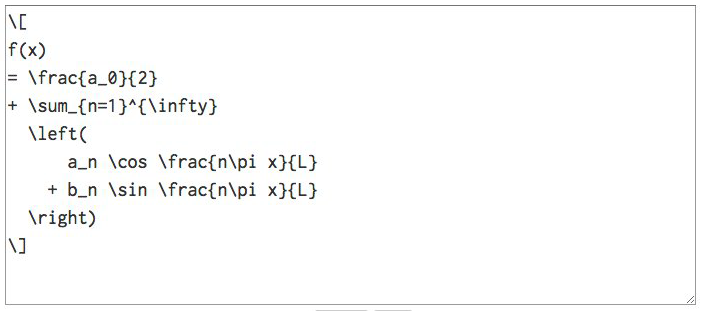
これを見てつい「数式を書くならLaTeXがいいですよ」と言いたくなりました。 LaTeXならば、ちょっと書くだけで、きれいな数式ができるからです。
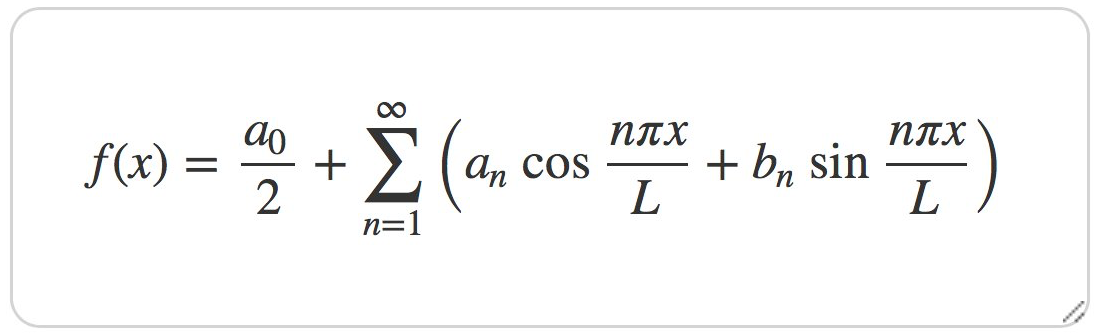
これはMathJaxを使ってWeb上でLaTeXを数式にしています。 何回か紹介したことがありますが、以下のサイトで試すことができます。
◆Draft/Math - ちょっとした数式をメモする
https://draft.textfile.org/math/
Draft/Mathはちょっとした数式を画像化するのに便利です。
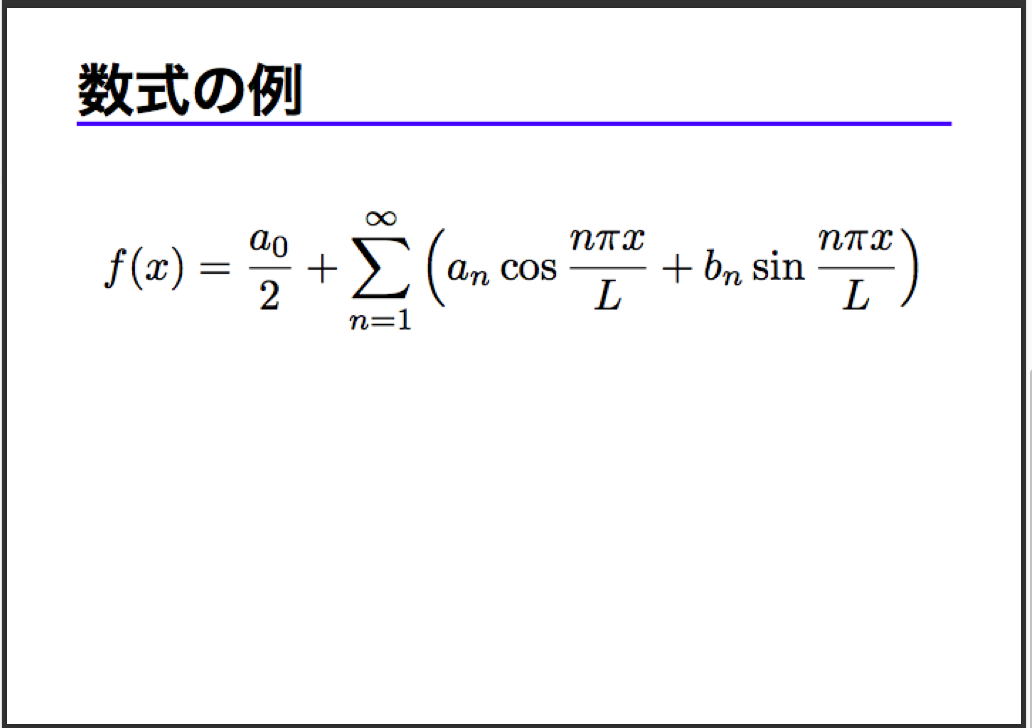
もう少しまとまったスライドを作るときには、 PowerPointを使わず、ぜんぶLaTeXで書いてPDFにしています。
ひながたはこんな感じで書きます。
◆LaTeXで作るスライドの例
https://gist.github.com/hyuki0000/1affe61c02a3163a1d06f980be926cbe
* * *
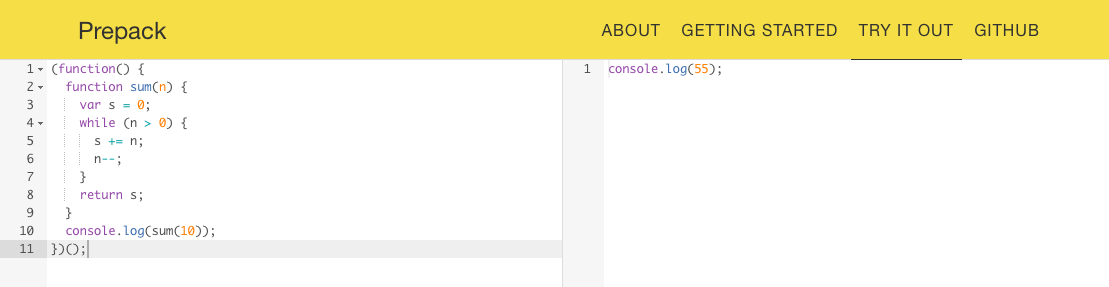
Prepackの話。
PrepackというJavaScriptのツールが話題になっていました。 JavaScriptで書いた複雑なプログラムを一気に単純化するツールです。
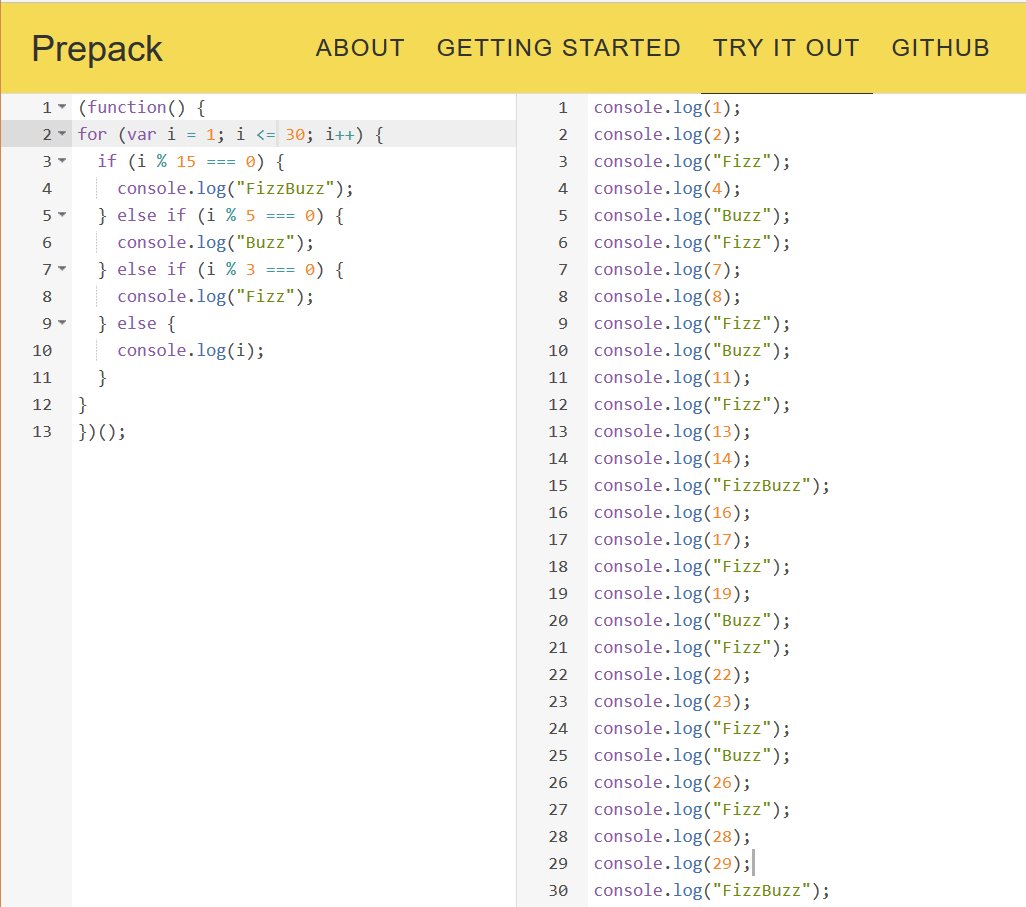
たとえば、 1から10までの和を計算して出力するプログラムをJavaScriptで書き、 Prepackで変換するといきなり55を出力するプログラムに変わります。 11行あるプログラムが1行になってしまいました。 以下にスクリーンショットを示します。
◆1から10までの和を計算するプログラムを書いたら……(スクリーンショット)
◆Try it out! - Webですぐにprepackを試す
https://prepack.io/repl.html
@ryo511 さんがFizzBuzzを試していました。
--------
FizzBuzzをPrepackしてみたら、なるほどって感じの結果になった
https://twitter.com/ryo511/status/860113035154804736
--------
以下のPrepackのページにはいくつかのサンプルがあります。
◆Prepack
https://prepack.io
これはおもしろいですね!
* * *
自動判定の話。
先日、Cookie26さんがこんな記事をQiitaに投稿なさっていました。
◆LSTMでどのキャラクターのセリフか判別する
http://qiita.com/Cookie26/items/6823346661f600b246eb
『数学ガール/フェルマーの最終定理』を使って、 セリフから誰の発言かを判別する仕組みのようです。
上の記事にも書いてありますが、興味深いのは、 「僕」がユーリに向かって言った発言を誤判定した部分。
ユーリは「僕」のことを「お兄ちゃん」と呼ぶのですが、 「僕」も「僕」自身のことをときどき(ユーリに対する一人称として) 「お兄ちゃん」と呼ぶことがあります。
それは、ちょうど父親が子供に対して自分のことを「お父さんはね……」 と呼ぶのに似ています。 このような一人称を正しく判定するのは難しそうですね。
そういえば、 「相手」のことを「自分」と呼ぶ場合もありますよね。 ダウンタウンの浜ちゃんがときどき使っています。 「あなたはどう思う?」という意味で「自分、どう思う?」というのです。 こういうのも自動判定は難しそうです。
* * *
今日は何の日?の話。
結城は「今日は……?」というサイトを運営しています。 運営というのは大げさですが、要するに、
「今日が一年の何パーセントにあたる日か」
を表示するサイトです。 ずいぶん以前にBootstrapとJavaScriptの練習がてら作ったものですね。
◆今日は……?
http://week.textfile.org
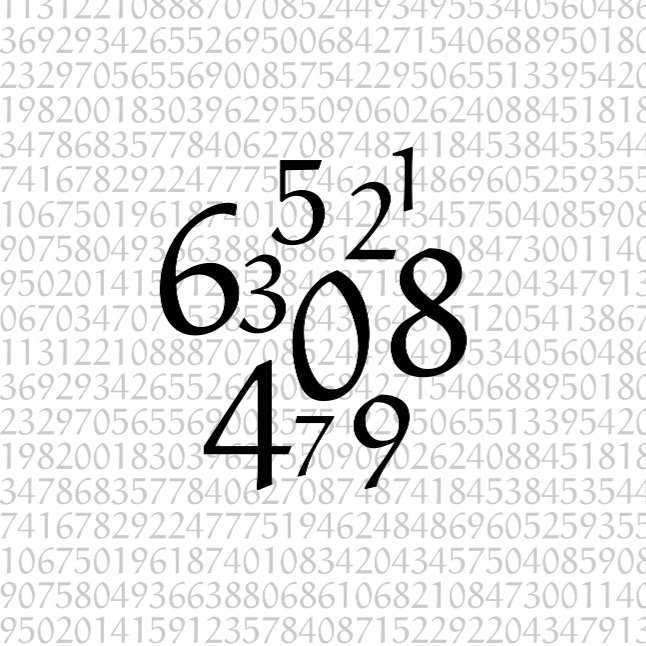
◆スクリーンショット例(これは2017年5月8日の画面です)
作りっぱなしで放置していたのですが、 アクセス履歴を見てみると意外にたくさんの方が毎日のように見ているようですね (見ているのが人間かbotかはわかりませんが)。
それにしても今年がすでに約34.9%も過ぎたなんて驚きです。 自分がばたばたしていても時間は容赦なく過ぎていきますね。 毎日をていねいに過ごしましょう!
* * *
それではそろそろ、 今回の結城メルマガを始めましょう。
どうぞ、ごゆっくりお読みください!
目次
- はじめに
- マストドンとアイデンティティ(4)人が集まるコミュニティ
- 自分との平和を保つ
- 若いときを振り返り、大切なものは何かを考える
- おわりに