いつもニコニコ大百科をご利用いただきまして、誠にありがとうございます。
ニコニコ大百科運営チームです。
先日、PC版のデザイン変更に対するユーザーの皆様からのご意見を、ブロマガにて内容をまとめた上でご報告させていただきました。
こちらでご報告した内容に関して、運営側でどう対応していくのか等、検討結果をご報告させていただきます。
※これまでの経緯をご存じ無い方は下記をご覧ください
これまでの経緯
2019年3月7日(木)
ニコニコ大百科PC版のデザイン変更を実施
※詳細はこちらのページをご確認ください
2019年3月7日(木)~3月14日(木)
デザイン変更に対する専用フォームを開設し、ユーザーの皆様からご意見を募集
※詳細はこちらのページをご確認ください
2019年3月25日(木)
お寄せいただいたご意見の中で、とりわけ多くの方からご要望があったものと、それに関する実際のご意見(一部抜粋)をブロマガにて報告
※詳細はこちらのページをご確認ください
※下記、実際にお寄せいただいたご意見を掲載しております
※非公開のご要望をいただいたものを除きます
※抜粋したご意見には、文意を損なわない形で適宜要約しております
■視認性について(コントラスト差、薄い、真っ白で目が疲れる等)
- ページのコントラスト差がきつくて、長時間見ていると目が疲れる(24歳・埼玉県)
- デフォルトの背景色が白すぎて目に優しい色ではないと思うので、もう少し暗めの色にしてもらいたい(20歳・埼玉県)
- 「ほめる」「ウォッチリストに追加」ボタンが薄いので濃くしてほしい(22歳・熊本県)
- どうもUIが白すぎて見づらい。特に夜は(17歳・東京都)
【対応方針】
多くの方から「背景色が薄いのではないか」といったご意見をいただきました。こちら、見やすい色に調整いたします。■余白と情報量のレイアウトバランスについて
- 画面の余白が多すぎる。カーソル移動やスクロールの距離が増える(19歳・青森県)
- 「について語るスレ」部分がスカスカになりすぎに感じる。画面あたりの情報量が少なくなるのが不便(32歳・長野県)
- 「最近レスが書かれた掲示板」をはじめ、各所で空間をあけたことで全体的な情報量が減っているのが不満(31歳・茨城県)
- 「閲覧・編集に役立つ記事」「ニコニコ関連サービスの記事」「新着単語記事」などのlistスタイルの行間が狭すぎて、つながった文章のように見えてしまい混乱する(32歳・新潟県)
- ウォッチリスト画面において「記事名(レス数)」の項目が狭い(22歳・茨城県)
【対応方針】
今回、可読性が高まるよう、全体として(旧デザインと比較して)ゆったりとしたデザインに変更しておりました。ただ、「情報量を増やしてほしい」というご意見を多くいただいたので、それぞれ下記のように変更いたします。▼記事の掲示板「について語るスレ」について
投稿ユーザー名の色を変更し、投稿ユーザー名と日付などの改行をなくして一行にまとめるなどの対応を検討の後、対応します。
▼トップページの「最近レスが書かれた掲示板」について
現在は最新10件を表示しておりますが、レス内容の抜粋部分を改行しない形にすることで、表示項目を15件に増やします。
▼トップページの「閲覧・編集に役立つ記事」「新着単語記事」など箇条書き形式の要素について
こちらは箇条書きの行頭に記号を挿入し、個々の記事名が独立した記事に見えるよう調整いたします。
▼「ウォッチリスト」ページの表について
「記事名(レス数)」列の横幅を広くし、記事名の視認性を高める形に調整いたします。
■フォントタイプ、フォントサイズ、カラーについて
- 本文のフォントを、サイト側で設定したものを適用するのではなく、ブラウザ側の設定が適用される仕様に戻してほしい(17歳・東京都)
- 文字サイズが大きくなったのか、表や一覧形式を使用する記事において、これまで一行のうちに収まる文量であったはずのものが次の行にはみ出している例が多発している(23歳・千葉県)
- 今の等幅のフォントはスカスカしていて読みづらいので、もっと隙間を詰めたフォントのほうが読みやすい(25歳・宮城県)
【対応方針】
今回のデザイン改修では、使用するブラウザによってフォントに差が出にくいよう、サイト側でデフォルトのフォントを指定いたしました(以前まではフォント指定はありませんでしたので、Chromeで見た場合はゴシック体で、Safariで見た場合は明朝体で記事が表示される等しておりました)。ただ、「前のブラウザ側の設定が適用される形に戻してほしい」といったご意見も多く、こちら対応方針について引き続き検討中でございます。方針定まり次第、改めてご報告できればと思います。
■記事種別アイコンのアイコン色について
- 記事の種類を表す丸いマークを別の色にしてほしい。灰色だと記事が作成されていないように見えてしまうので編集者としては辛い(22歳・熊本県)
- 記事名後ろの「単」「ユ」などのアイコンの色が灰色になっているが、若干見づらい。もう少し濃いめの灰色、もしくは別の色だと見やすいのではないか(25歳・宮城県)
- 「記事名+アイコン」の形式で表示している箇所のアイコンの機能に統一感がない。「最近レスが書かれた掲示板」ではアイコンは記事カテゴリを表しているが、「話題の単語一覧」では百マークと?マークで記事の有無を表しているなど(22歳・茨城県)
【対応方針】
「記事がないことを示す『?マーク』と見間違う」というご意見が多く寄せられましたので、別のデザインに変更いたします。白抜きではなく縁取りをしたデザイン、もしくは別の色に変更するといった方向で検討中でございます。■要素間の区切りについて
- 要素の区切りが全体的に見づらくなった。全体的に優しい色使いになるとともに、区切り線が目立たない色に変更されたり消えたりしてわかりにくい(22歳・北海道)
- 文字色を分ける事による文字の意味づけ(記事のタイトルなのか、書き込み者の名前なのか、他の何かなのか)が失われた。タイトルの背景色による強調がなくなった事で悪い意味でタイトルが本文に溶け込んでおり、更に過剰な文字サイズで無用な縦幅を消費している(24歳・広島県)
- ウォッチリストや掲示板など、全体的に横線が薄くて視認性が悪い。縦に項目が並んでいる場合や、文章が並んでいる場合は、横線をもう少しはっきりと描写し、一つ一つをはっきりと区別できるようにしてほしい(36歳・北海道)
【対応方針】
掲示板については前述の通りデザイン変更し、要素間の区切りがより明確になるよう調整いたします。■トップページ「最近レスが書かれた掲示板」の表示記事数について
- 10件しか表示されないのは少なすぎる。すぐに流れてしまうので、流行の話題を収集しづらいしニコ百自体への関心も薄まる。せめて30件くらいは表示してほしい(28歳・沖縄県)
- これまでだとトップページで新着レスが約20個見ることができて、その中から興味がある話題の掲示板を見るという使い方ができたが、現状では新着レスが10個しか表示されないため、トップページを開いたが興味がある話題が無い、という事が多くなった(34歳・千葉県)
【対応方針】
トップページの「最近レスが書かれた掲示板」の表示記事件数については、前述の通りデザインを調整し、10件から15件に増やします。また、掲示板に新着レスが行われた記事を一覧で確認したいというご要望が多く見受けられましたので、「▶もっと見る」をクリックした先の「最近レスが書かれた掲示板」ページ内に、30件分のインデックスを新規で追加することを検討しております。
■掲示板「レス投稿フォーム」のサイズについて
- 掲示板のレス投稿フォーム(本文)の縦幅が以前のものより狭くなった気がする。プレビューで確認すればいいが、自分がどれだけ書いたかを把握しずらいので、幅だけでも元に戻してほしい(29歳・熊本県)
【対応方針】
今回のデザイン改修によって幅と高さの属性指定を削除しておりましたので、以前の形に戻します。■記事本文の横幅(width)について
先日のブロマガではご報告できていなかったのですが、一部の編集ユーザーの方から「記事本文の横幅が広くなったように感じる」とのご意見をいただいておりました。こちら、旧デザインでは本文要素に縁取りがされていたのですが、今回のデザイン変更でそれを削除したため、横幅目一杯に背景色を変えていただいていた記事などに、白い枠線のような形で隙間が空くことが確認できました。
そこで、「740pxから738pxにし、中身のpaddingを2px広げる」といった対応策などを検討しているのですが、そうすると今度は「740px」を基準にデザイン調整していただいていた記事などに影響が出る恐れがございます。
こちら対応方針について引き続き検討中でございます。方針定まり次第、改めてご報告できればと思います。
改めて、たくさんのご意見をありがとうございました。
上記でご報告した各種対応については、順次実施する予定ではありますが、先んじて下記の対応を行う予定です。
- トップページの「最近レスが書かれた掲示板」の記事表示件数を15件に増加
- 「ウォッチリスト」内の「記事名(レス数)」の横幅を広く調整
- トップページの「閲覧・編集に役立つ記事」「新着単語記事」など箇条書き形式の要素に行頭文字を追加
- 掲示板「レス投稿フォーム」の属性指定を旧デザインの仕様に戻す
- その他、不備の修正(旧デザインが残っている「投稿ボタン」、スマホ版の「ユーザ」表記)
また、引き続き対応方針を検討中である「フォント指定」と「本文の横幅」の件に関しましては、よろしければ本ブロマガのコメント欄でご意見をください。いただいたご意見拝見した上で、対応方針を検討し、確定次第ご報告できればと思っております。
今回いただいた貴重なご意見を元に、より快適なニコニコ大百科を実現できるよう一層努力してまいりますので、引き続きご愛顧いただけますと幸いです。
よろしくお願い致します。
以下、2019年4月10日に追記
■トップページの「最近レスが書かれた掲示板」の記事表示件数を15件に増加

レス内容の抜粋部分を改行しないデザインに変更することで、表示件数を10件→15件に増加させました。
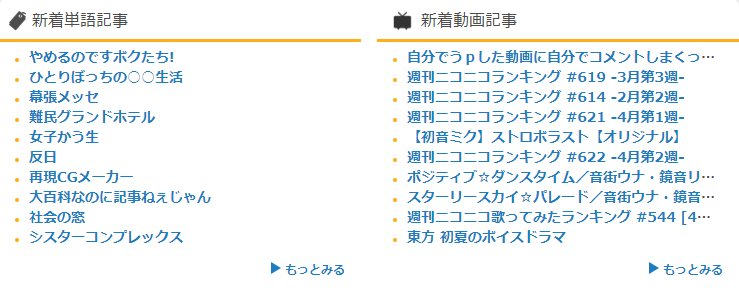
■トップページの「閲覧・編集に役立つ記事」「新着単語記事」など箇条書き形式の要素に行頭文字を追加

トップページの下記項目にて、箇条書きの行頭に「●」記号を付けました。
- 閲覧・編集に役立つ記事
- ニコニコ関連サービスの記事
- 新着単語記事
- 新着動画記事
- 新着商品記事
- 新着生放送記事
- 新着ユーザー記事
- 新着コミュ記事
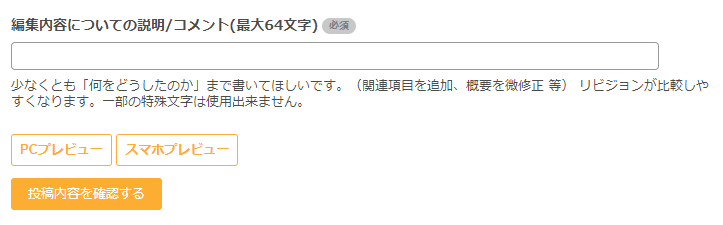
■記事投稿・編集時の確認ボタンを新デザインに変更

記事の投稿・編集時に表示される「PCプレビュー」「スマホプレビュー」「投稿内容を確認する」の3つのボタンのデザインを、新デザインに変更しました。
■掲示板「レス投稿フォーム」の属性指定を旧デザインの仕様に戻す
幅と高さの属性指定を、デザイン変更前の仕様に戻しました。以上、お寄せいただいたご意見を踏まえ、デザイン変更を実施いたしました。
引き続きよろしくお願いいたします。


