-
全世界累計2800万ダウンロードを超える大人気音楽リズムゲームのシリーズ最新作『DEEMO II』ピアノアレンジ作品集が早く
コメ0
 ゲーム実況ブロマガ
33ヶ月前
ゲーム実況ブロマガ
33ヶ月前
全世界でのダウンロード数が2800万以上を突破し、現在もロングセラー中の大ヒット音楽リズムゲーム『DEEMO』。そのシリーズ最新作でRayark社10周年記念作品となる『DEEMO II』が、2022年1月13日にリリース・配信された。そして、早くも本作のピアノアレンジ作品集『DEEMO II ピアノコレクション』が、2月16日にヤマハミ...
-
全世界累計2800万ダウンロードを超える大人気音楽リズムゲームのシリーズ最新作『DEEMO II』ピアノアレンジ作品集が早く
コメ0
 ゲーム実況ブロマガ「ゲキマガ」
33ヶ月前
ゲーム実況ブロマガ「ゲキマガ」
33ヶ月前
全世界でのダウンロード数が2800万以上を突破し、現在もロングセラー中の大ヒット音楽リズムゲーム『DEEMO』。そのシリーズ最新作でRayark社10周年記念作品となる『DEEMO II』が、2022年1月13日にリリース・配信された。そして、早くも本作のピアノアレンジ作品集『DEEMO II ピアノコレクション』が、2月16日にヤマハミ...
-
自身初のオリジナル曲「神話‐mythorogy‐」が音楽配信ストア(全36ストア)から全世界へリリース!
コメ2
 つかさし公式ブロマガ
53ヶ月前
つかさし公式ブロマガ
53ヶ月前
歌い手活動7周年を記念してニコニコ動画より投稿されたつかさしが作詞作曲を手掛けるオリジナル楽曲「神話‐mythorogy‐」が音楽配信サイト(全36ストア)から本日よりリリースされます。是非ダウンロードして頂きつかさしの楽曲をより身近なものにしてください。お好きな音楽配信ストアからどうぞ↓↓https://linkco.re/6fZ...
-
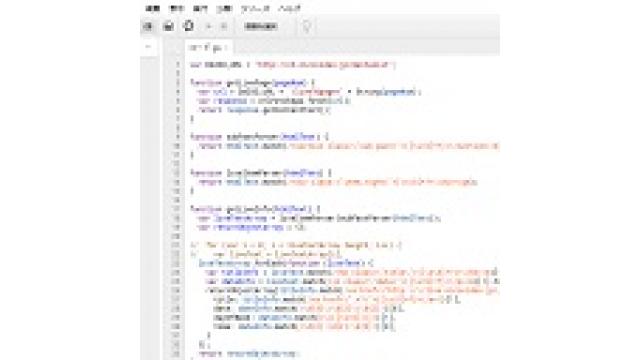
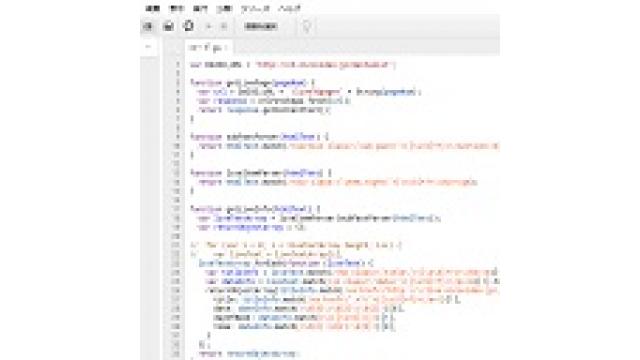
Google Apps Script入門【その5】のソースコード公開
コメ0
 ”技術”を使って楽してみた
75ヶ月前
”技術”を使って楽してみた
75ヶ月前
どうも、靖宗です。その4~5で作ったスクリプトのソースコードを公開しておきます。function getLivePage(pageNum) { var url = "http://ch.nicovideo.jp/mentalist/live?&page=" + String(pageNum); var response = UrlFetchApp.fetch(url); return response.getContentText();}function subPastParser(htmlText) ...
-
Google Apps Script入門【その4】のソースコード公開
コメ0
 ”技術”を使って楽してみた
75ヶ月前
”技術”を使って楽してみた
75ヶ月前
どうも、靖宗です。動画内でお話してましたが、その4の放送の際に行った場所までのソースコードをブロマガにアップしておきます。「動画みる時間無いけどちょっと試してみたい!」って方なんかも是非ご利用ください。いきなり実行された方は色々警告(スプレッドシートへのアクセスと外部へのアクセス)が表示されると思...
-
勤怠管理システム
コメ0 MIST Channel 86ヶ月前
どもテクニカルラボ室長です今期は勤怠管理システムを作成することになったわけだが経営、管理者側として要望のあった事は「リアルタイムで日々社員の勤務状況を把握できるもの」要は、勤務表ではなく勤怠管理ができるものを作成することになったさてさてIFはどうしようかと悩んだ末色々いじってみたがWebアプリでスマホ...
-
業務で使えるオープンソース(105)「Google Drive/ドキュメント」
コメ0
 MOONGIFTニコニコ出張所
129ヶ月前
MOONGIFTニコニコ出張所
129ヶ月前
今回はGoogle Drive/ドキュメントです。正直この名称がどう扱っていいのか分かりませんが、Googleドキュメント/スプレッドシート周りを使う利点、関連オープンソース・ソフトウェアを紹介します。最近サードパーティ製のGoogleドキュメント/スプレッドシートアドオンが提供されることになったのもあって、にわかに熱くな...
-
【有料】 ニコニコの視聴に便利なアドオン・拡張機能 38選
コメ0
 ニコラボチャンネル のブログ
140ヶ月前
ニコラボチャンネル のブログ
140ヶ月前
個人的に使っているアドオン・拡張機能 48選。内訳は Firefox アドオン が7。Greasemonkey Script が23。ユーザースタイルが7。Chrome 拡張機能が11の合計48。それとアカウント名からブロマガ作者を見つける方法。
-
jQueryでフォームの入力例をフォーム内に表示させる
コメ0
 東京ウェブ制作ブロマガ
141ヶ月前
東京ウェブ制作ブロマガ
141ヶ月前
●スクリプト<script type="text/javascript">$(function(){ var example_postcode = "例)140-0013"; var example_address = "例)東京都品川区南大井2-12-1-407"; var example_name = "例)大和賢一郎"; var example_mail = "例)yamato@1mouke.com"; $("form").submit(function(){ var err = 0; if($("input[...
-
jQueryでフォームの未入力チェック機能を作る
コメ0
 東京ウェブ制作ブロマガ
141ヶ月前
東京ウェブ制作ブロマガ
141ヶ月前
●スクリプト<script type="text/javascript">$(function(){ $("form").submit(function(){ var err = 0; if($("input[name='postcode']").val()==""){ if($("span#postcode").css("color") != "red"){ $("input[name='postcode']").css("border","1px solid red").after("<span id='postcode'>郵便番号を入力してくださ...
-
jQueryでアニメーション表示されたサブメニューを選択できるようにする
コメ0
 東京ウェブ制作ブロマガ
141ヶ月前
東京ウェブ制作ブロマガ
141ヶ月前
●スクリプト<script type="text/javascript">$(function(){ $("div.c_kantou").mouseover(function(){ $("div#i_kantou:not(:animated)").show("normal"); }) $("div.c_kantou").mouseout(function(){ $("div#i_kantou:not(:animated)").hide("normal"); }) $("div.c_kansai").mouseover(function(){ $("d...
-
jQueryでボタンを押したときにメニューをアニメーション表示・非表示させる方法
コメ0
 東京ウェブ制作ブロマガ
141ヶ月前
東京ウェブ制作ブロマガ
141ヶ月前
●スクリプト<script type="text/javascript">$(function(){ $("button#i_hyouzi_soku").click(function(){ $("div#i_kantou").css("display",""); }) $("button#i_kesu_soku").click(function(){ $("div#i_kantou").css("display","none"); }) $("button#i_hyouzi_anime").click(function(){ $("div#i_kan...
-
jQueryでボタンを押したときにメニューを表示させたり非表示にしたりする
コメ0
 東京ウェブ制作ブロマガ
141ヶ月前
東京ウェブ制作ブロマガ
141ヶ月前
●スクリプト(前提:jQueryが読み込まれていること)<script type="text/javascript">$(function(){ $("button#yamato").click(function(){ $("div#i_kantou").css("display",""); }) $("button#kenichiro").click(function(){ $("div#i_kantou").css("display","none"); })});</script><script type="text/ja...
-
マウスカーソルを乗せたときにサブメニューが表示されるようにする(2列)
コメ0
 東京ウェブ制作ブロマガ
141ヶ月前
東京ウェブ制作ブロマガ
141ヶ月前
●スクリプト<script type="text/javascript"><!--function hiraku(tgt){ // 開く if (document.getElementById){ tar=document.getElementById(tgt); tar.style.display=""; }}function toziru(tgt){ // 閉じる if (document.getElementById){ tar=document.getElementById(tgt); tar.style.display="none"; }}//--></sc...
-
マウスカーソルを乗せたときにサブメニューが表示されるようにする(1列)
コメ0
 東京ウェブ制作ブロマガ
141ヶ月前
東京ウェブ制作ブロマガ
141ヶ月前
●スクリプト<script type="text/javascript"><!--function hiraku(tgt){ // 開く if (document.getElementById){ tar=document.getElementById(tgt); tar.style.display=""; }}function toziru(tgt){ // 閉じる if (document.getElementById){ tar=document.getElementById(tgt); tar.style.display="none"; }}//--></sc...
-
マウスカーソルを「乗せる」「乗せない」と「表示」「非表示」の処理例
コメ0
 東京ウェブ制作ブロマガ
141ヶ月前
東京ウェブ制作ブロマガ
141ヶ月前
●スクリプト<script type="text/javascript"><!--function syori1(tgt){ if (document.getElementById){ tar=document.getElementById(tgt); tar.style.display=""; }}function syori2(tgt){ if (document.getElementById){ tar=document.getElementById(tgt); tar.style.display="none"; }}function syori3(tgt){// サ...
-
マウスカーソルを乗せたり離したりしたときに文字を非表示にしたり表示させたりする方法
コメ0
 東京ウェブ制作ブロマガ
141ヶ月前
東京ウェブ制作ブロマガ
141ヶ月前
●スクリプト<script type="text/javascript"><!--function yamato(tgt){ if(document.getElementById){ tar=document.getElementById(tgt); tar.style.display="none"; }}function kenichiro(tgt){ if(document.getElementById){ tar=document.getElementById(tgt); tar.style.display=""; }}//--></script>●HTML<p onMo...
-
マウスカーソルを乗せたときに、文字を消したり再表示させたりする方法
コメ0
 東京ウェブ制作ブロマガ
141ヶ月前
東京ウェブ制作ブロマガ
141ヶ月前
●スクリプト<script type="text/javascript"><!--function yamato(tgt){ if(document.getElementById){ tar=document.getElementById(tgt); tar.style.display="none"; }}function kenichiro(tgt){ if(document.getElementById){ tar=document.getElementById(tgt); tar.style.display=""; }}//--></script>●HTML<p onMo...
-
マウスカーソルを乗せたときに文字を消す方法
コメ0
 東京ウェブ制作ブロマガ
141ヶ月前
東京ウェブ制作ブロマガ
141ヶ月前
●スクリプト<script type="text/javascript"><!--function yamato(tgt){ if(document.getElementById){ tar=document.getElementById(tgt); tar.style.display="none"; }}//--></script>●HTML<p onMouseover="yamato('tokyo')">この文字にマウスカーソルを乗せると、下記の文字が消えます。</p><p id="tokyo">東京</p>最...
-
jQueryでボタンを押したときに文字を消す(非表示にする)
コメ0
 東京ウェブ制作ブロマガ
141ヶ月前
東京ウェブ制作ブロマガ
141ヶ月前
●スクリプト<script type="text/javascript">$(function(){ $("button#yamato").click(function(){ $("p").addClass("tokyo"); })});</script>●HTML<button id="yamato">ここをクリックすると文字が消えます</button><p>東京</p>●CSSp.tokyo{display: none;}まず最初に、ブラウザにはボタンと、東京という文字が表...
-
jQueryでボタンをクリックしたときに文字の色を変える
コメ0
 東京ウェブ制作ブロマガ
141ヶ月前
東京ウェブ制作ブロマガ
141ヶ月前
●スクリプト<script type="text/javascript">$(function(){ $("button#yamato").click(function(){ $("p").removeClass("red"); $("p").addClass("green"); })});</script>●HTML<button id="yamato">ここをクリックすると色が変わります</button><p class="red">東京</p>●CSSp.red{color: red;}p.green{color: g...
-
jQueryでボタンを押したときに色を消す
コメ0
 東京ウェブ制作ブロマガ
141ヶ月前
東京ウェブ制作ブロマガ
141ヶ月前
●スクリプト<script type="text/javascript">$(function(){ $("button#yamato").click(function(){ $("p").removeClass("red"); })});</script>●HTML<button id="yamato">ここをクリックすると色が消えます</button><p class="red">東京</p>●CSSp.red{color: red;}最初に、ブラウザには赤い文字で東京と表示される...
-
jQueryでボタンを押すたびに文字を表示させたり消したりする
コメ0
 東京ウェブ制作ブロマガ
141ヶ月前
東京ウェブ制作ブロマガ
141ヶ月前
<script type="text/javascript">$(function(){ $("button#kesu").click(function(){ $(".tokyo").html(""); }) $("button#hyouzi").click(function(){ $(".tokyo").html("トウキョウ"); })});</script><button id="hyouzi">表示する</button><button id="kesu">消す</button><div class="tokyo">東京</...
-
jQueryでボタンを押すたびにHTMLを追記する
コメ0
 東京ウェブ制作ブロマガ
141ヶ月前
東京ウェブ制作ブロマガ
141ヶ月前
<script type="text/javascript">$(function(){ $("button").click(function(){ $(".tokyo").after("<span>東京です。</span>"); })});</script><p>ボタンを押すと、HTMLが追加されます。</p><button>ここをクリック</button><div class="tokyo"></div>ボタンを押すタイミングで、イベントが発生し、jQueryにて...
-
jQueryでボタンを押したときに写真を変更する
コメ0
 東京ウェブ制作ブロマガ
141ヶ月前
東京ウェブ制作ブロマガ
141ヶ月前
<script type="text/javascript">$(function(){ $("button").click(function(){ $("img").attr("src","neko.png") })});</script><p>ボタンを押すと、犬の写真が猫に変わります。</p><button>画像を変更する</button><img src="inu.png">もともとは犬の画像を表示させている。しかしjQueryによって、ボタンクリ...
-
jQueryでリンク先を変える
コメ0
 東京ウェブ制作ブロマガ
141ヶ月前
東京ウェブ制作ブロマガ
141ヶ月前
<script type="text/javascript">$(function(){ $("a").attr("href","http://www.yahoo.co.jp/");});</script><a href="https://www.google.co.jp/">グーグルにリンク(でもヤフーに変わる)</a>本来ならグーグルhttps://www.google.co.jp/にリンクするところを、jQueryの.attrによって、ヤフーのURLhttp://www.yahoo.c...
-
jQueryでHTMLを追加する(リンク付きダブルクォート含む)
コメ0
 東京ウェブ制作ブロマガ
141ヶ月前
東京ウェブ制作ブロマガ
141ヶ月前
<script type="text/javascript">$(function(){ $(".onamae").after("<span>ケン<a href=\"#\">イチ</a>ロウ</span>");});</script><span class="onamae">大和</span>jQueryの.afterで追加するHTMLソースコードは、""で囲む必要がある。しかし、ソースコード自体に " が含まれる場合は、直前に \ をつけてエスケープし...
-
jQueryでHTMLを追加する
コメ0
 東京ウェブ制作ブロマガ
141ヶ月前
東京ウェブ制作ブロマガ
141ヶ月前
<script type="text/javascript">$(function(){ $(".onamae").after("<span>ケンイチロウ</span>");});</script><span class="onamae">大和</span>ブラウザには大和ケンイチロウと表示される。ケンイチロウの部分が、jQueryによって追加されたHTMLである。サンプルソースhttp://tokyo-webs.jp/sample_source/130311d/東...
-
jQueryでclass毎に色を変える
コメ0
 東京ウェブ制作ブロマガ
141ヶ月前
東京ウェブ制作ブロマガ
141ヶ月前
<script type="text/javascript">$(function(){ $(".rin").css("color","#FF6666"); $(".mik").css("color","#3333FF"); $(".ban").css("color","#339933");});</script><ul><li class="rin">りんご</li><li class="mik">みかん</li><li class="ban">ばなな</li></ul>以上のように、jQueryにて、class毎にCSSで色を指...
-
jQueryでid毎に色を変える
コメ0
 東京ウェブ制作ブロマガ
141ヶ月前
東京ウェブ制作ブロマガ
141ヶ月前
<script type="text/javascript">$(function(){ $("#ringo").css("color","red"); $("#mikan").css("color","blue"); $("#banana").css("color","green");});</script><ul><li id="ringo">りんご</li><li id="mikan">みかん</li><li id="banana">ばなな</li></ul>以上のように、jQueryにて、id毎にCSSで色を指定でき...
-
jQueryで文字の色を変える
コメ0
 東京ウェブ制作ブロマガ
141ヶ月前
東京ウェブ制作ブロマガ
141ヶ月前
jQueryライブラリを読み込んでいる状態で、<script type="text/javascript">$(function(){ $("li").css("color","red");});</script>と記述する。HTML側は<ul><li>りんご</li><li>みかん</li><li>ばなな</li></ul>とする。すると、文字の色が赤に変わる。これは、jQueryのfunctionにて、CSSのcolorが操作されたことを意...
-
ニコポ寄付が口座に振込まれたのを報告します
コメ0
 ニコラボチャンネル のブログ
144ヶ月前
ニコラボチャンネル のブログ
144ヶ月前
既報のとおりに寄付金額の報告:ニコラボチャンネルニコポ有効期限とニコポ寄付のお願い:ニコラボチャンネル総額 23570pt で、収益はその59.71% の 14,073円と 有料記事として公開している【有料】公式の検索で生放送履歴を調べる方法【非公開も可】:ニコラボチャンネル【有料】 ニコニコの視聴に便利なアドオン・拡張機...