-
【投稿者向け】ニコ生ゲーム・放送ネタのデザインガイドライン【2020/4/17更新】
2019-01-31 02:00【2020/4/17更新】過去記述したデザインガイドラインについて、より具体的、詳細に追記・修正させていただきました。
本ガイドラインについて
「つりっくま」等のニコ生ゲームや、「おしゃべりトピック」等の放送ネタの開発をおこなう際、
PCやスマートフォンアプリのプレイヤー上のUIとコンテンツ操作が衝突する
スマートフォンアプリでのポートレト表示において画面が小さすぎて操作しづらい..等の理由で、ユーザーが満足な操作をおこなえないことがあります
より多くのユーザーが満足できるコンテンツづくりを開発者の皆様におこなっていただけるよう本ガイドラインを作成しました
なお、本資料で提示するのは、クリックやタップ、スワイプ操作の必要な「ボタン」やそのUIのガイドラインとなります。
クリックやタップ操作の無いUIや、その他のグラフィックに関しては、本資料の記載事項を考慮する必要はございません。
A: -
【投稿者向け】新市場対応コンテンツ作成時のデザインガイドライン
2019-01-31 01:00【2020/4/17更新】本ガイドラインは修正させていただきました。最新のガイドラインについてはこちらをご覧ください。
この記事について
前回の記事でも触れましたが、2018年10月より、実験放送で利用可能なゲームやツールを、RPGアツマールに投稿できるようになりました。本記事では、実際にコンテンツを投稿して実験放送上で動かすための情報として、画面に関するガイドラインをお伝えしたいと思います。
デザインガイドライン
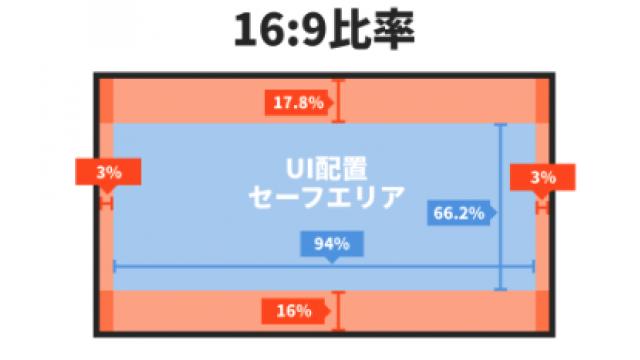
実験放送において、ゲームやツールは、コメントや映像が流れるプレーヤーと同じ位置に表示されます。プレーヤーには運営コメントが流れたり、コメントの色や大きさを変える編集ツールが表示されたり、とゲームやツール以外にも様々なUIや情報が表示されています。また、PCとスマホ、ブラウザの違いなどにより、微妙な表示差が発生することもありえます。
そのため、ゲームやツールの情報やUIが、隠れる
1 / 1