【2020/4/17更新】本ガイドラインは修正させていただきました。最新のガイドラインについてはこちらをご覧ください。
この記事について
前回の記事でも触れましたが、2018年10月より、実験放送で利用可能なゲームやツールを、RPGアツマールに投稿できるようになりました。
本記事では、実際にコンテンツを投稿して実験放送上で動かすための情報として、画面に関するガイドラインをお伝えしたいと思います。
デザインガイドライン
実験放送において、ゲームやツールは、コメントや映像が流れるプレーヤーと同じ位置に表示されます。
プレーヤーには運営コメントが流れたり、コメントの色や大きさを変える編集ツールが表示されたり、とゲームやツール以外にも様々なUIや情報が表示されています。また、PCとスマホ、ブラウザの違いなどにより、微妙な表示差が発生することもありえます。
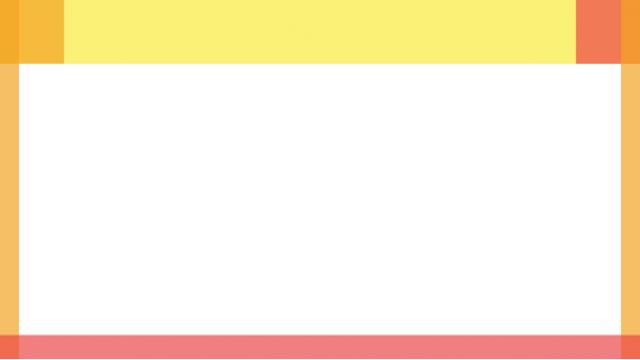
そのため、ゲームやツールの情報やUIが、隠れることなく表示できるであろう領域、セーフエリアを設けました。以下の図をご覧ください。

プレーヤーは16:9構成のため、コンテンツの比率もこれが望ましいです。
そして、青い領域のセーフエリアであれば、ボタンや重要な情報を表示してもまず大丈夫です。
赤い領域は非推奨エリアとなっています。もちろん、この領域にボタンや情報を表示することも可能です。画像の表示なども問題なく行えますが、環境や状況によっては押しづらい、見えづらい場合があります。
特に赤い領域の上側は、運営コメントなどが表示される位置ですので、多少は余裕を持った配置にしておく必要があるかと思います。
終わりに
実験放送向けコンテンツを制作する際の画面配置について少しお話ししました。
実際のところ、非推奨エリアに画像や文字を出してもほとんど問題にはならないのですが、セーフエリアを意識して重要なパーツはそこに配置するようにすると、実験放送を色々な端末で見たときにうまく操作できる可能性が高まるかと思います。
これからも時々、新市場に関する情報を配信していきますので、引き続きよろしくお願いいたします。